Zbrush
To me zbrush is a relatively new program to me, I have used it before however didn't know what I was doing and was only messing around in it to see what it was like.
We were taught how to use the many different features of Zbrush for example how to navigate the program, select different layers and also how to mask different parts of the object we were painting.
I used masking to stop myself painting the wrong part of the model for example on the neck i wanted some orange paint on the gills this was a huge benefit to have as i was struggling to get into the tight corners and the brush seemed to carry onto the polys next to it.
For the model I decided to create a green alien with a red/ dark brown mouth. i decided to paint the alien green as i thought that i wanted it to stand out from the red of the mouth and also from the background that i was going to render it with. I also decided that the top of the head needed to be a different colour so i decided that on an orange colour that would really stand out against the green that i painted the head in. Below is the diffuse map that was created from the Zbrush OBJ file in XNormals.
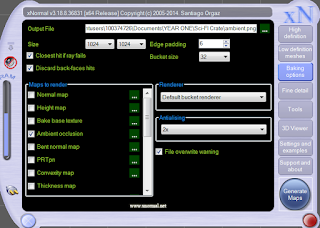
Because this version of the diffuse map isnt detailed at all i thought that i would have had to go over all of the markings on the zbrush model and add them to the diffuse map. I didnt realise that we were suppose to generate an Ambient Occlusion map, Once i realised this i generated one from my OBJ file and then applied it over the diffuse map with an overlay setting in photoshop and got the result i was expecting, a detailed diffuse map that i could then add a normal map to make the texture look more detailed.
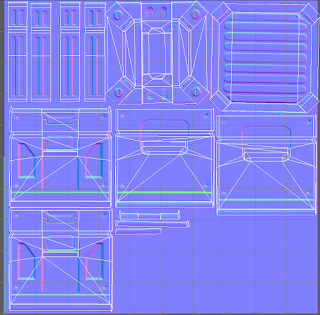
I found a texture that i wanted to use for the eyes and added it to the diffuse map. I then rendered the normals using an external cage i had exported from maya and imported into Xnormals, with xnormals i can generate a normal map using the cage from the low poly model in maya and using the mesh of the Zbrush OBJ file, combine the two and the normal map gets generated from this.
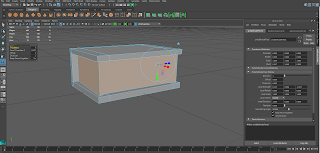
Once i had created all of my maps i then added them all onto a lambert that i assigned to my low poly model in maya and added a directional light to light up the scene along with a background of a wall and rendered the front and the back of the alien head. Here is the final render.